Dalam dunia Sosial Media meta tag open graph tentu sudah tidak asing lagi bagi para blogger yang sudah memiliki banyak jam terbang. Bahkan sebagian blogger menganggap bahwa meta tag Open Graph merupakan salah satu tekni Seo. Dan Merupakan Point Penting Untuk Memperkenalkan atau endorse Websitenya. Sebenarnya menerapkan meta tag Open Graph ke dalam html situs web tidak akan memberikan pengaruh SEO secara langsung atau spontan, Akan tetapi meta tag Open Graph akan memengaruhi kinerja tautan situs web di media sosial. Antara lain Facebook, twitter, google plus, linkedin, instagram, tumblr dan lain Sebagainya.
Sebelum tahun 2011 Open Graph mulai dikenalkan oleh facebook, open graph mempromosikan integrasi antara Facebook dan situs web lain dan memungkinkan situs web kaya akan "grafik" google menyebutnya Cuplikan Kaya.
Meta tag facebook open graph adalah Sekumpulan Script HTML yang Berfungsi membaca komponen suatu blog dari alamat Website yang di share di facebook yang nantinya ditampilkan menjadi sebuah tampilan postingan yang terdiri dari thumbnail image, deskripsi, URL dan author di facebook.
Dengan Kata lain, dengan Graph Meta tersebut, facebook dan Twitter serta google plus akan dapat dengan mudah mengenali data pada artikel yang di share sehingga dapat ditampilkan dengan benar. baik deskripsi Serta image gambarnya.
Dengan kata lain, meta tag Twitter dan Facebook open graph pada halaman web di maksudkan agar memberikan rendering dengan hasil yang optimal saat halaman web di share ataupun likes. Dalam proses rendering crawel Facebook akan melakukan srapping terhadap HTML pada Link URL tersebut untuk mengumpulkan, menyinggahkan dan menampilkan info tentang konten di Facebook dan Twitter maupun google plus seperti judul, deskripsi, gambar dan lainnya.
Berikut ini silahkan anda copy paste pada Template Blog anda.
<link href='https://plus.google.com/+xxx/posts' rel='publisher'/>
<link href='https://plus.google.com/u/0/108123851354837192457' rel='author'/>
<link href='https://plus.google.com/+xxx' rel='me'/>
<meta content='xxxxxx' name='google-site-verification'/>
<meta content='XXXXX' name='alexaVerifyID'/>
<meta content='XXXXX' name='p:domain_verify'/>
<meta content='xxxxxx' name='yandex-verification'/>
<meta content='xxxxxx' name='msvalidate.01'/>
<!-- Open Graph -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isSingleItem'>
<meta expr:content='data:blog.title' property='og:site_name'/>
</b:if></b:if>
<b:if cond='data:view.isPost'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<meta content='1200' property='og:image:width'/>
<meta content='630' property='og:image:height'/>
<b:else/>
<meta content='image disini' property='og:image'/>
</b:if></b:if>
<b:if cond='data:view.isMultipleItems'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:elseif cond='data:view.isSingleItem'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:view.isSingleItem'>
<meta content='https://www.facebook.com/100002549773049' property='article:author'/>
<meta content='https://www.facebook.com/100002549773049' property='article:publisher'/>
</b:if>
<meta content='1987001651364704' property='fb:app_id'/>
<meta content='Arief.Tewe' property='fb:admins'/>
<meta content='100002549773049' property='fb:profile_id'/>
<meta content='1616922455100150' property='fb:pages'/>
<meta content='id' name='geo.country'/>
<meta content='id_ID' property='og:locale'/>
<meta content='en_US' property='og:locale:alternate'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='general' name='rating'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:image:alt'/>
<b:else/>
<meta expr:content='data:post.title' property='og:image:alt'/>
</b:if>
<meta expr:content='data:blog.title' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@arieftewe' name='twitter:creator'/>
<meta content='https://image.ibb.co/i1xhsq/kabari08.png' name='twitter:image'/>
<meta content='Kabari 08 News' name='twitter:title'/>
<meta content='Mengulas dan Menuliskan Semua tentang kita dan seputar kita' name='twitter:description'/>
<!-- Schema WebSite -->
<script type='application/ld+json'>{ "@context": "http://schema.org", "@type": "WebSite", "@id": "#website", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>search?q={search_term}", "query-input": "required name=search_term" } }</script>
<!-- Schema.org markup for Google+ -->
<meta expr:content='data:blog.pageTitle' itemprop='name'/>
<meta itemscope='http://schema.org/Article' itemtype='article'/>
<meta content='data:blog.title' itemprop='headline'/>
<meta content='data:blog.metaDescription' itemprop='description'/>
<meta content='data:blog.postThumbnailUrl' itemprop='image'/>
Meta Tag di Atas Tersebut Bisa Anda ganti dengan Nama Anda, Situs Anda, app id anda dan Semua yang Berhubungan Dengan Media Sosial Anda.
 |
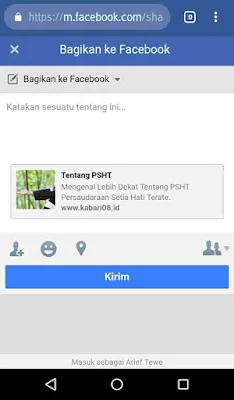
| Penampakan share |
Image: Menyesuaikan dengan gambar yang digunakan pada konten/artikel yang dishare dan tentunya ini bisa menjadi alasan pembaca penasaran dengan isinya.
Judul : Sesuai dengan judul artikel yang dishare.
Deskripsi : menampilkan deskripsi singkat yang mewakili isi artikel dan tentunya hal ini juga akan membuat pembaca penasaran lalu klik situs anda.
Untuk Menguji apakah Meta Tag Open graph facebook, open graph Twitter, Open Graph Google Plus Berjalan silahkan menuju ke Tool Debug
Beberapa manfaat dari meta tag Google Plus, Twitter dan Facebook open graph yaitu :
- Membuat web/blog Anda menjadi di Kenal dan Mendatangkan Pengunjung.
- Memungkinkan judul artikel pada halaman pertama Google search.
- Judul artikel akan lebih cepat terindex oleh Google.
- Meningkatkan trafik dan page rank website/blog Anda.
Penjelasan mark up open graph di atas adalah :
- og:url adalah open graph yang menampilkan URL artikel blog Anda saat di bagikan ke Facebook.
- og:type adalah open graph yang menunjukan bahwa jenis artikel yang di bagikan tersebut merupakan tipe "artikel" bukan website, video ataupun image.
- og:title adalah open graph yang menunjukan judul artikel yang di bagikan ke Facebook.
- og:description adalah open graph yang menampilkan deskripsi/penjelasan dari artikel yang di bagikan ke Facebook.
- og:image adalah open graph yang menunjukan URL gambar dari artikel yang di bagikan ke Facebook.
Bagi Anda yang belum memiliki ID Aplikasi Facebook. Silahkan Daftar di Advanced App Create. Namun Jika Anda Ingin Tahu ID Admin atau Publisher Anda. Bisa Kunjungi situs
